Am Dienstag, den 20.12.2022, lädt SAP 5. und 5. Klässler von St. Ingberter Schulen zu Coding-Workshops ein. Themen sind: Calli:Bot, Design Thinking, NodeJS mit Lego-Zug und Scratch. Die Scratch-Workshops bietet das InfoLab an.
Scratch
- Webseite: https://scratch.mit.edu/
- iPad-App: https://apps.apple.com/de/app/scratchpm/id1582662724
Unsere Scratch-Klassen
- Gruppe 1: https://scratch.mit.edu/classes/683292/
- Gruppe 2: https://scratch.mit.edu/classes/683293/
- Gruppe 3: https://scratch.mit.edu/classes/683294/
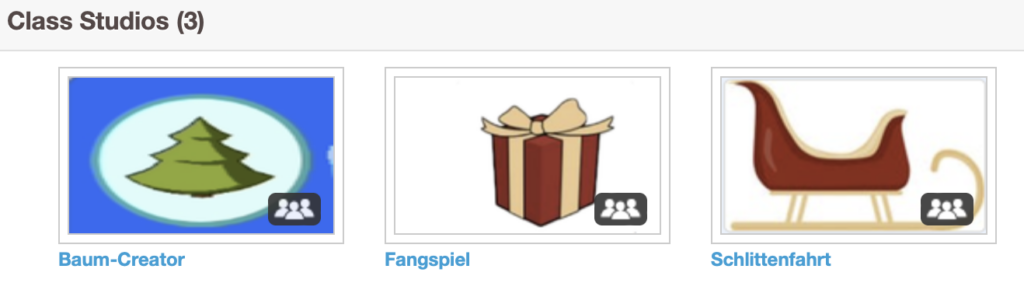
Jede Klasse besitzt zum Start drei Studios:
Baum-Creator
Fangspiel: Geschenke fangen
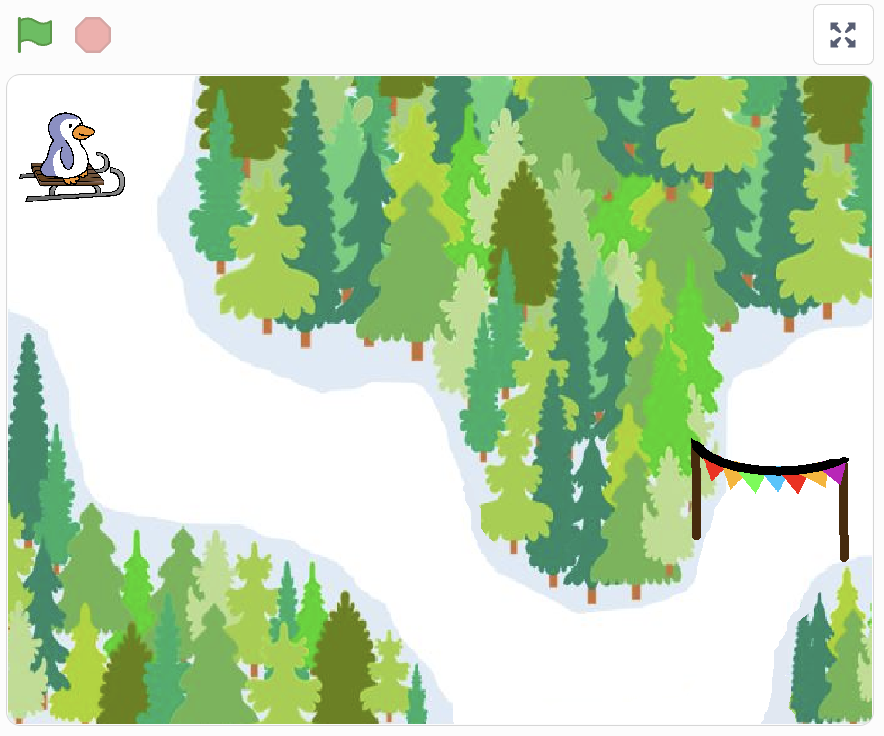
Schlittenfahrt

Die Schlittenfahrt wird analog zum Labyrinth-Spiel programmiert:
Scratch mit Touchscreen bedienen
Anmerkung: Beim Test mit der Schlittenfahrt-Vorlage ging es genau andersherum: „Ziehbarkeit auf nicht ziehen“.
Also am besten ausprobieren …
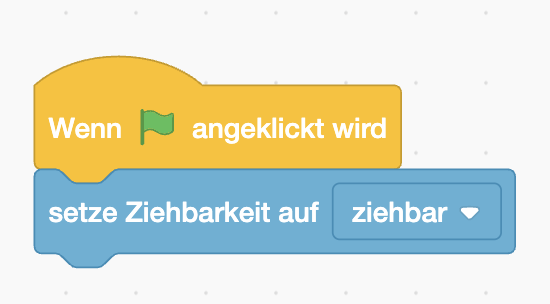
Um Scratch mit dem Touchscreen zu bedienen, muss man die Programmierung des Programms anpassen.
Standardmäßig ist die „Ziehbarkeit“ auf „nicht ziehbar“ eingestellt. Das muss geändert werden.
Den Unterschied kann man im folgenden Video sehen:
- Sek. 02: Das Programm wird gestartet
- Sek. 08: Erst wenn der Ball fallen gelassen wird, ändert er die Farbe. Er wird blau.
- Sek. 09: Der Ball wird pink.
- Sek. 14: In der Vollbildansicht ist der Ball nicht „ziehbar“.
- Sek. 16: Zurück zur Editor-Ansicht
- Sek. 19: Der Baustein „setze Ziehbarkeit auf ziehbar“ wird eingebaut
- Sek. 23: Das Programm wird neu gestartet.
- Sek. 24: In der Editor-Ansicht ändert der Ball wie vorher die Farbe erst, wenn er losgelassen wird.
- Sek. 27: Wechsel zur Vollbildansicht
- Sek. 28: Der Ball ist im Touchscreen wie gewünscht ziehbar und ändert beim Ziehen die Farbe!